
Alla sidorna i kursen finns som framgår nedan inte med i denna samlingssida. Lämpligt kan vara att komplettera med en utskrift av stora registret samt eventuellt också med utskrifter av innehållsförteckningen, länksidan, tabellsidan och sidan med teckenkoderna. Mer upplysningar gällande utskrifter finns längre ner på den här samlingssidan.
Man säger Web-sida (World Wide Web page) men man menar inte en vanlig A4-sida utan egentligen ett dokument som kan vara hur kort eller långt som helst.
Det finns gratis Web-läsare att hämta på Internet t.ex. Microsofts Internet Explorer 2.0, som också finns på svenska med namnet Internet Utforskaren 2.0. Internet Utforskaren 1.0 ingår i Plus-versionen av Windows 95. Sidan 14 i kursen har gjorts speciellt för Internet Explorer 2.0. Något av det nya i Internet Explorer 3.0 visas också här. Ett alternativ finns till sidan 14 för dem som har Netscape Atlas 3.0.
I Netscape kan man genom att välja "View" och sedan "Document Source", se hur dokumentet ser ut i redigerbart skick med alla koder. I den här kursen kallas det att titta i "dokumentkällan". Den här funktionen finns på liknande sätt i de flesta Web-läsare.
Man bör emellertid också ha en HTML-editor för att göra och redigera dokument. Man kan göra ett fullständigt HTML-dokument i en enkel ordbehandlare t ex i "Anteckningar" i Windows. Emellertid underlättas arbetet om man har en särskild "HTML-editor". Det finns mängder av sådana program och flera kan hämtas helt gratis på Internet med hjälp av en Web-läsare.
Tanken är att man i den här kursen ska använda en HTML-editor där man kan se och justera dokumentkällan och alla koderna där.
Det finns en del HTML-editorer som bygger på att man inte ser koderna när man ändrar på dem. Dessa brukar kallas WYSIWYG-editorer dvs What You See Is What You Get eller Vad Du Ser Är Vad Du Får. En del sådana program är bra men i en del WYSIWYG-editorer kan man inte manuellt ändra på koderna. En nackdel med sådana program är att det blir väldigt besvärligt om editorn inte klarar en viss kod. En annan nackdel med WYSIWYG-editorer är att de gärna vill ändra på koder som man inte själv hade tänkt ändra på.
En del program är både Web-läsare och HTML-editorer t.ex. Netscape Gold. Det finns också program som översätter från andra filformat till HTML-kod. Emellertid fungerar dessa program inte i alla situationer och därför bör man kunna grundläggande HTML-editering om man inte ska känna sig som bilisten som bara kunde svänga åt ena hållet eller som inte kunde använda alla växlarna. Det finns en särskild sida i kursen om olika HTML-editorer och Web-läsare.
En del märken påverkar inget särskilt innehåll.
Då behövs inte något slutmärke. Man säger att elementet är tomt.
T.ex. kan man ange ny rad med märket
<BR> dvs med elementet (elementnamnet) BR.
Vanligen och likaså i fortsättningen i den här kursen skrivs ej
"elementnamnet" utan enbart "elementet". Det är inte ovanligt att man
istället också skriver märke (tag) utan att vinkelparenteserna är med.
En del märken kan förekomma både med start- och slutmärke
och som enbart startmärke. Detta gäller t.ex. elementet P
som ger nytt stycke.
Ett element kan ha ett eller flera attribut.
Namnen "element, elementnamn, tag, märke, kodnamn" kan i olika skrifter
betyda samma sak.
Även när man talar om attribut menar man ofta attributets namn.
Ibland används i kursen ordet kod istället för märke (tag) när det
som står mellan vinkelparenteserna är ganska omfattande.
Exempel
HTML omringar hela dokumentet som är uppdelat i ett huvud HEAD och en kropp BODY. I huvudet finns oftast bara en titel TITLE som inte syns i dokumentet.
Det är trots det mycket viktigt att titeln ger en bra upplysning om innehållet i dokumentet. Titeln är nämligen det enda som syns beträffande sidan när någon i sin Web-läsare väljer att göra ett bokmärke till sidan. Genom att klicka på bokmärket kommer man snabbt till sidan för bokmärket.
Kroppen BODY innehåller allt som syns på sidan t.ex. rubriken som här har högsta graden (av 6) H1.
HTML-editorer fungerar ofta så att om man vill ha start- och slutmärken på var sin sida om någonting t.ex. en text så markerar man det som skall omringas och klickar sedan på namnet på märket som man finner som text i någon rullgardinsmeny eller som en knapp i någon verktygsrad. Ibland finner man flera märken under rubriken "Tags". Om det gäller ett tomt element så klickar man fram märket efter att ha markerat mellanrummet där det ska hamna.
Titta nu på en minimall till en sida genom att klicka på den här länken.
Nytt stycke i HTML-editorn betyder inte nytt stycke i Web-läsaren.
Detsamma gäller ny rad som fås genom elementet BR. Det
kommer en ny rad här.
Det spelar alltså ingen roll hur korta eller långa raderna
är i ditt HTML-verktyg. Ny rad i Web-läsaren blir det när
det inte finns mer plats. Du kan göra Web-läsaren bredare och
smalare. Då anpassar sig texten så att den blir lika stor som
sidan. Om man vill framtvinga ny rad så måste man använda
elementet BR. Nytt stycke i Web-läsaren får man med hjälp av
elementet P. Det är emellertid lämpligt att göra raderna snygga
och lagom långa också i HTML-verktyget. Man kanske t.ex. vill
skriva ut sin sida visande alla koder från en HTML-editor (visande
dokumentkällan). Om man byter editor så kan ibland tyvärr dock samma
dokument se annorlunda ut i den nya editorn just när det gäller
radbrytningar.
Det kan ockå vara lämpligt att också i editorn
ta nytt stycke efter elementet P.
Man skiljer på en vanlig e-mail-adress som ju innehåller det berömda "at"-tecknet @ och en s.k. URL-adress till en Web-sida. URL står för Uniform Resource Locator.
Den första delen av URL:en talar om vilket protokoll som skall användas. Normalt är det "http" men andra protokoll förekommer t.ex. "ftp" när man skall hämta filer och "news" när man skall till en s.k. nyhetsgrupp.
Andra delen är själva adressen (IP-adressen) till den dator eller server
som man ska hämta informationen på. Mycket vanligt i Sverige är att
denna adress börjar med "www" och slutar med huvuddomännamnet "se".
Däremellan står vanligen ett företags domännamn. Det är samma domännamn
som står på slutet framför
"se" när man skickar e-mail till någon på detta företag.
"se" står för landet Sverige. "fi" för Finland osv. I USA finns istället
olika huvuddomännamn beroende på vad det gäller. För kommersiella sidor
gäller "com". Ofta har företagen ett domännamn som är identiskt med
företagets eget namn. T.ex. har
Microsoft URL-adressen http://www.microsoft.com/
Volvo URL-adressen http://www.volvo.se/
Adobe i Sverige URL-adressen http://www.adobe.se/
Adobe i USA URL-adressen http://www.adobe.com/
IDG i Sverige URL-adressen http://www.idg.se/
IDG i USA URL-adressen http://www.idg.com/
Man kan alltså ofta gissa URL-adressen till ett visst företags sidor.
Den tredje delen i URL-adressen är de kataloger (mappar) och till slut den fil som man skall till. Efter första delen skrivs när det gäller http och ftp "://" och efter andra delen "/". I exemplet nedan är "lemes" domännamnet och "renju" den mapp vari filen "index.html" ligger.
Det kan finnas flera undermappar. Mellan varje mapp och till slut själva filen finns ett snedstreck "/". Mer information om mappar finns på sidan 2.
Egentligen är bokstavsformen av en URL-adress en översättning av en siffergrupp t.ex. (126.231.158.2). Ibland ser man länkar till URL-adresser angivna med hjälp av en siffergrupp. Nedan finns också ett exempel på en sådan adress. Ibland står det ":80" i slutet av första delen av en adress. Det är standard att det ska stå så för att rätt "port" skall hittas men om man inte skriver något, vilket man vanligtvis inte gör, så fungerar det ändå. Om man emellertid inte använder standardtalet 80 så måste man skriva dit talet. Det är dock mycket ovanligt att man inte använder 80. Tilde-tecknet "~" hittar man ibland i början av tredje delen av en adress. Detta tecken ersätter en hel rad med mappar och undermappar fram till den slutliga mappen. Man slipper alltså skriva dit alla mapparna på vägen.
Om man döper sitt huvuddokument till index.html så kan man normalt hoppa över filnamnet i en fullständig URL-adress. Ibland kan filnamnet som kan uteslutas vara något annat än standarden index.html.
Om man hoppar över filnamnet och om det inte finns någon index.html-fil så kan man som standard när man använder Netscape se ett register över filerna i den mapp (katalog) som man har angivit. Emellertid har man ibland generellt tagit bort möjligheten för en besökare att använda sig av detta standardsätt att orientera sig i katalogernas (mapparnas) innehåll. Om standardfunktionen fungerar och om man inte vill att en besökare skall kunna se innehållet i en katalog så måste man alltså där lägga en fil med namnet index.html. Denna fil kan t.ex. innehålla texten att besökare inte har tillträde till mappens innehåll.
När man inte har fast uppkoppling till internet så har man ingen fast IP-adress. När man ringer upp sin Internet-leverantör så tilldelas man istället en tillfällig IP-adress.
En hypertextlänk till en fullständig s.k. URL-adress på Internet kan se ut så här:
<A HREF=" http://www.lemes.se/renju/index.html"> Renju International Federation</A>
eller så här:
<A HREF=" http://140.188.198.26:8080/~pbmserv/"> Richard W. Rognlies play by mail server </A>
A är elementnamnet och HREF är attributets namn. Efter ett attribut följer ofta ett "är lika med-tecken" samt citationstecken på båda sidorna om attributets "värde" (value). Här är URL-adressen attributets värde. För vissa attribut och värden behövs ej citationstecknen.
För att visa koden (märket) ovan korrekt i en Web-läsare måste man använda en teckenkod för vinkelparenterna (mindre än och större än tecknen) som avgränsar HTML-märkena. Även för vissa bokstäver och andra specialtecken fordras en särskild teckenkod (text entity).
Om dokumentet man skall länka till ligger i samma katalog som dokumentet man just är i behöver man bara göra en s.k. relativ länk dvs bara skriva filnamnet:
<A HREF="allasid.htm"> Denna länk går till registret visande alla sidorna</A>
Man kan göra länkar också till en viss plats på en viss sida. Man måste då först ge ett namn åt den plats dit man vill att länken skall gå. Det gör man med hjälp av A NAME. Överst på denna sidan finns koden <A NAME="topp">. I länken skall sedan efter filnamnet stå tecknet # följt av namnet på platsen. Om länken är till en plats på samma sida räcker det med enbart tecknet # följt av namnet på platsen.
<A HREF="#topp"> Denna länk går till toppen av dena sidan</A>
<A HREF="koderna.htm#0"> Denna länk går till en viss plats på sidan om elementen </A>
Om man inte skriver någonting som länk så leder länken i Netscape till en lista över innehållet i den aktuella mappen (katalogen). Man kan sedan härifrån leta bland filerna och även gå till andra mappar och sedan öppna något HTML-dokument eller någon bild. Om man t.ex. har flera bilder att välja på för ett dokument så är det smidigt att använda den här vägen. I registret som nämns nedan finns sådana länkar från varje mapp. I Windows- och MacIntoshversionerna av den här kursen har alla HTML-dokument filändelsen "htm" och alla bilder filändelserna "gif" eller "jpg".
<A HREF=""> Innehållet i den aktuella mappen </A>
Varje sida i den här kursen innehåller en upplysning om den här kursen och en rad som med ett specialtecken visar vem som har copyright.
Varje "vanlig" sida innehåller också en länk vidare till nästa sida samt till registret dvs en sida med en förteckning över de flesta sidorna i kursen. Här kan man se att det finns en huvudmapp (huvudkatalog) i vilken bl.a. denna startsida ligger. Huvudmappen har 4 undermappar (underkataloger): mapp1, mapp2, mapp3 och mapp4. Mapp1 har undermappen mapp11 och mapp3 har undermappen 31. Nästa sida som är sidan 1 ligger i mapp1.
Det finns också två alternativa register. Det ena är en innehållsförteckning samtidigt som det är ett register för dem som inte kan se tabeller i sin Web-läsare och det andra är "Stora Registret" som innehåller länkar till alla HTML-dokumenten i kursen.
Den här snabbkursen innehåller korta förklaringar och sidorna är hela tiden uppbyggda med enbart enkla grundläggande märken utan särskilt snygg design för att en nybörjare skall kunna sätta sig in i hur enkla men fungerande sidor är uppbyggda.
I kursen finns en sida med länkar till sidor på Internet med mer information om HTML och om Internet och till dokument med mera komplicerad uppbygnad och snygg design.
Allt om HTML finns naturligtvis inte i denna kursen som i huvudsak är en
en nybörjarkurs. Om det emellertid hittas sådant
som borde ha varit med i den här kursen men
som inte är med så kommer sådan information
att erbjudas på Internet på en ny "sidan 16". Information om
var man hittar sådana uppdateringar finns på länksidan. En länk till
sidan 16 finns redan i registret.
Normalt ska man använda den här kursen med hjälp av de vanliga
Web-sidorna i kursen. De är små och därför enkla att handskas med.
Om man emellertid vill skriva ut hela kursen på papper så kan det bli lite
jobbigt med alla sidorna. Det är inte ovanligt att man erbjuder en
samlingssida för utskrift. En sådan samlingssida finns också till den här kursen.
Den kallas "Hela kursen" och det finns en länk från registret till
denna sidan. Observera att på en sådan samlingssida är det flera
av länkarna som inte fungerar eftersom sidorna är flyttade från sin
egentliga mapp. Alla sidor har dessutom samma bakgrund. En del
bearbetningar har dock gjorts när det gäller "Hela kursen" för att
bilderna skall kunna skrivas ut.
När man skriver så kan man ofta välja vänster- och högermarginaler.
I Netscape 2.0 kan man under "File" välja "Page Setup". Där är
ofta normalinställningarna ungefär följande: För Left (vänstermarginalen)
1.25 cm och för Right (högermarginalen) 1.25 cm. Vill man spara
papper så behåller man dessa inställningar.
Kontrollera bara så att det går att använda papper med hål i med
de inställningar du har. Det rekommenderas dock att
man inte gör raderna bredare än 13 cm eftersom det annars inte blir så lätt
att läsa texten.
Det finns en risk att en del sidor innehållande tabeller inte
kommer med i sin helhet vid utskrift om man gör en Web-sida mindre på
bredden. Därför finns en del sidor i kursen inte med i samlingssidan.
I början av samlingssidan finns upplysningar om vilka sidor som finns med
och vilka som inte finns med.
Även sidor med ganska breda bilder med
text vid sidan om bilden är kritiska sidor t.ex. sidan 6.
Om man väljer inställningarna Left 2.0 och Right 4.0 så fungerar det
dock bra.
Komplettera gärna en utskrift av samlingssidan med en separat utskrift av
Stora Registret med inställningarna Left 1.25 och Right 1.25.
Man kan i Netscape innan man skriver ut en sida under "File"
välja "Print Preview". Där kan man förhandsgranska hur utskriften
kommer att se ut.
Web-sidan "Hela kursen" innehåller inte riktigt alla sidorna.
Vilka sidor som inte ingår är angivet överst på sidan "Hela kursen".
Man kan också använda sidan "Hela kursen" om man letar efter
något t.ex. ett attribut som man inte kan hitta. Det blir ju jobbigt
att söka i alla sidorna. I Netscape kan man söka efter text i ett dokument
genom att trycka på knappen "Find". Sedan anger man bara vad man letar efter
samt om man vill söka uppåt eller nedåt i dokumentet.
Den här kursen finns ursprunglingen på en diskett. Den disketten bör du
inte använda under kursen eftersom det är lätt att av misstag ta bort den
ursprungliga informationen. Om du inte redan har gjort det -
kopiera över hela mappen "htmlkurs" till hårddisken och gör övningarna
där. Disketten använder du som en säkerhetskopia.
Gå nu vidare till nästa sida och gör så hela tiden
tills snabbkursen är slut med sidan 15 och länksidan för vidare studier.
Det snabbaste sättet att göra
en egen sida är att använda en annan liknande sida som mall.
Därför kan du egentligen använda alla sidor som mallar.
Glöm dock inte att spara om sidan med ett annat namn och att lägga
den i rätt mapp innan du börjar använda sidan som mall.
Annars förstör du ju den gamla sidan som kan behövas senare.
Om man t.ex. ser någon sida "på Internet" som man skulle vilja
efterlikna så sparar man sidan på sin egen dator och byter
sedan ut det som bör bytas. Som nybörjare kan det emellertid
vara förvirrande att direkt börja studera avancerade Web-sidor.
Det är lättare att starta med att studera mindre avancerade sidor
såsom sidorna i den här snabbkursen. När man lägger upp sina sidor på Internet så kanske
servern som filerna skall ligga på inte har samma operativsystem
som den egna datorn. Dessutom kanske man vill att andra med andra operativsystem
skall ladda ner just din fil från Internet. Minst problem får
man då om man gör alla filnamn korta såsom DOS-standarden
dvs med 8 tecken och efter dessa skall det komma en punkt och html (htm
istället för html om man använder DOS och Windows 3.1).
Använd inga mellanslag eller annorlunda tecken i filnamnen. Håll
dig till små bokstäver (gemena) och siffror. Din dator kanske kan klara en länk
till sidan.htm trots att sidan heter Sidan.htm men om din server är
en UNIX-server så fungerar inte länken där. En viss server kan klara sidor
med filändelsen htm från en Windows 3.x-användare medan en annan server
kräver att man efter att ha skickat filen därefter döper om den
så att den får filändelsen html t.ex. sidan.html. Då gäller det att alla länkar
från andra sidor går till sidan.html och inte till sidan.htm.
I den här kursen har filändelsen htm använts för alla HTML-dokument. Denna
filändelse fungerar i Windows 3.1, i Windows 95 och i MacIntosh.
De tre första bokstäverna i svenska språket betraktas
som specialtecken precis som många andra tecken. Specialtecken
måste
normalt skrivas med hjälp av en
teckenkod
(entitet). När man gör sidor i Windows så behöver
man inte översätta å, ä och ö
till teckenkoden. Netscape och Internet Explorer t.ex. visar tecknen på
rätt sätt utan att de har angivits med hjälp av teckenkoden.
Och detta gäller även om man har en MacIntosh dator.
När man arbetar med en HTML-editor i MacIntosh så måste
man emellertid använda specialtecknen för att kunna visa å,
ä ,ö på rätt sätt. Ofta kan man i en HTML-editor
få en automatisk översättning till teckenkoderna. I en HTML-kod spelar det ingen roll om man använder gemena eller
versaler. Man får dock ej göra mellanslag i ett element utan bara
mellan element och attribut. I en teckenkod är det emellertid viktigt
att man använder gemena och versaler korrekt. Denna sidan liksom nästa ligger inte i huvudmappen utan i mapp1.
Studera alla koder men särskilt hur länken från startsidan
till denna sidan och länken från denna sidan till nästa
sida i samma mapp skiljer sig. Studera ockå länken till registret
som ligger i huvudmappen . På många sidor anges vilka vilka element och attribut som har använts.
På den här sidan har följande element och attribut använts:
Sidan 1
HTML, HEAD, TITLE, BODY, H1, BR, P, A HREF, I.
Nu skall du spara denna sidan och eventuellt också startsidan under nya namn men i samma katalog (mapp) som tidigare. Välj t.ex. namnen sidan1a.htm och starta1.htm och experimentera sedan med att ta bort vissa texter och skriv dit nya egna. Testa också med att ta bort och lägga till vissa koder. Den här övningen måste du fortsätta med att göra efter varje genomläst sida som innehåller nya koder. Att arbeta praktiskt med egna experiment efter genomläsningen av varje sida är helt enkelt nödvändigt om du skall få en varaktig inlärning. Det blir också en helt annan behållning om man märker att de koder som man själv har gjort verkligen fungerar.
Gå nu vidare till nästa sida.
Länk till registret.
Det finns rubriker i sex nivåer.
Listor har egna element. En onumrerad lista har startmärket <UL> och slutmärket </UL>. Varje post på listan föregås av märket <LI>. För en numrerad lista används OL istället för UL. Här följer en onumrerad lista som visar några element och attribut som du nu kan placera rätt.
Här visas en numrerad lista:
Sidorna i den här snabbkursen
Studera koderna till listorna.
Alla filer i en dator finns i olika mappar
eller med ett annat namn kataloger. Varje mapp kan bestå dels av
andra mappar och dels av filer. I "Filhanteraren" i "Huvudgrupp"
i Windows 3.x kan man
skapa nya (och förändra gamla) kataloger.
Markera katalogen som ska vara huvudkatalog.
Välj därefter Arkiv och Skapa katalog. I Windows 95 väljer man
"Den här datorn" eller vad du nu har döpt denna mapp till. Man väljer sedan
mappen för hårddisken och klickar tills man hittar den mapp som ska
vara huvudmapp. Välj sedan Arkiv och Skapa Mapp.
Sidan 3 ligger i Mapp 2. Sidan 1 och sidan 2 ligger i mapp 1.
Både mapp 1 och mapp 2 ligger i mappen htmlkurs dvs de har htmlkurs
som huvudmapp. När man gör en länk
till en sida i samma mapp som det
dokument man är i så skriver man inom citationstecknen
enbart filnamnet t.ex från den här
sidan till sidan 1 "sidan1.htm".
När man gör en länk till ett dokument som ligger i mappen
ett steg uppåt dvs till huvudmappen för den mapp detta dokument ligger i
t.ex. från den här sidan till
registret i huvudmappen htmlkurs så skriver man "../allasid.htm".
De två punkterna använder man i datasammanhang för att gå uppåt.
Kanske har du någon gång i DOS skrivit CD.. för att gå uppåt i hierarkin.
När man gör en länk till ett dokument som ligger i en annan mapp som
ligger i samma huvudmapp så måste man först gå upp till huvudmappen och
sedan ner i nästa mapp. Om man vill till sidan 3 i mapp 2 så skriver man
t.ex. "../mapp2/sidan3.htm".
På den här sidan har följande element och attribut
använts:
Spara om den här sidan som sidan2a.htm i mapp 1.
Experimentera med sidan och gör sedan en egen sida med namnet sidan2b.htm
i samma mapp. Sidan skall innehålla en onumrerad och en numrerad
lista. Försök också att göra länkar till sidan 2 och
sidan 3 samt till startsidan i huvudmappen. Gå nu vidare till nästa sida. Länk till registret.
HTML, HEAD, TITLE, BODY, H1, BR, P, A HREF, A NAME, I, H3, UL, OL, LI.
Sidan 3
Med elementet HR kan man göra ett snyggt streck under t.ex. en rubrik precis så som ses ovan. Strecket följer sidans bredd precis som texten. Precis som när det gäller BR så behövs bara ett märke.
Man kan också göra ett streck med hjälp av en bild. Längre ner på den här sidan finns två sådana streck. Dessa streck följer inte sidans bredd. Studera koden till bilderna som ligger i huvudmappen HTML. Elementet är IMG och attributet här är SRC.

Sidan 4 ligger i mapp 2 dvs i samma mapp som denna sidan.

En bild kan också vara en länk. Studera koden för följande små bilder och prova att klicka på några av dem. Många använder bilder som länkar för att det ser trevligare ut än med text. Problemet är väl bara huruvida läsaren av sidan associerar en bild till samma sorts information som den som har gjort sidan.
På den här sidan har följande
element och attribut använts:
HTML, HEAD, TITLE, BODY, H1, BR, P, A HREF, A NAME, I, HR, IMG SRC.
Alla mapparna mapp1, mapp2, mapp3 och mapp4 är undermappar till
mappen htmlkurs. Mapp31 är en undermapp till mapp3.
Spara nu om den här sidan som sidan3a.htm i mapp2. Gör sedan nya länkar
från bilderna. Böckerna skall ge en länk till filen editbrow.htm i
huvudmappen htmlkurs. Huset skall ge en länk till sidan8.htm i mapp3.
Frågetecknet skall ge en länk till filen sidan15.htm i mapp4.
Nyheter skall ge en länk till filen exemp2b.htm i mapp31.
Ibland vill man göra en lista för att förklara olika
ords betydelse. Då kan man göra en definitionslista: I definitionslistan görs ett indrag för definitionen. Det
går att göra indrag i vanlig text också med hjälp av
elementet BLOCKQUOTE. Det viktigaste i ett HTML-dokument är innehållet.
Tommy Maltell Citatet ovan är troligen kursivt och namnet på raden under
har fått ett indrag. Det går att få kursiv stil så här också.
Vad är då skillnaden?
Enligt HTML - 2.0 standarden finns följande Typhographic Elements:
Vanligen översätts Idiomatic Elements som ibland kallas Semantic
tags med logiska element eller logiska formatmärken.
Tyvärr används ibland det engelska ordet "logical" för
en grupp av element. I denna gruppen ingår bl.a. CODE, VAR, SAMP, och CITE
samt en del nya element som ingår i HTML 3.
CODE, SAMP och VAR är element främst avsedda för dem som arbetar med
dataprogram och är därför inte så intressanta för vanliga användare.
Vanligen rekommenderas man att inte använda fysiska element.
En viktig idé med HTML är att man märker ut strukturen i sitt dokument och
inte typografin. Dessutom ger logiska element information som kan användas
av andra program än Web-läsare. För en nybörjare kan det dock kännas
enklare att använda fysika element som mer påminner om vanlig
ordbehandlingsformatering. Många använder också fysiska element trots
rekommendationerna.
PRE är ett element som används när man vill infoga en förformaterad text.
PRE-text visas i Web-läsaren så som texten visas i HTML-Editorn.
Även PRE-text skrivs vanligtvis med tecksnitt med fast breddsteg.
Läs mer om PRE på nästa sida.
Även i ett e-mailprogram kan man ställa in vilket teckensnitt man vill
använda. När det gäller e-mail så rekommenderar jag att man använder
fast teckenbredd. Om t.ex. någon har gjort en primitiv bild i ett e-mail
så kan bilden bli förvrängd om man t.ex. använder Times New Roman som
är ett mycket vanligt teckensnitt i ordbehandlare.
När det gäller Web-sidor är det normala att användaren bestämmer
med vilka teckensnitt texten på hela sidan skall visas. Om man
som användare inte bestämmer något så brukar
Times New Roman vara standard för proportionella typsnitt och Courier New
eller Courier för fast teckenbredd. Det går att välja ett teckensnitt
som visas med fast teckenbredd också för den vanliga (proportionella)
texten. Testa gärna dina inställningar. I Netscape väljer man först
Options sedan General Preferences och Preferences samt till slut
Fonts.
När man gör en Web-sida för Internet Explorer 2.0 så kan man
göra så att olika typsnitt gäller för olika delar av samma sida.
Läs vidare om detta på
sidan 14.
Här visas ett luffarschackparti med hjälp av elementet PRE.
Här visas rad 8 i partier ovan först med hjälp av TT, sedan med hjälp av
KBD och till sist som vanlig proportionell text som man vanligen har valt
skall vara proportionell.
8 - - - o x x x x o o - - - - - 8
8 - - - o x x x x o o - - - - - 8
8 - - - o x x x x o o - - - - - 8
På den här sidan har följande element och attribut
använts:
Spara om den här sidan som sidan4a.htm. Ta bort elementet PRE och
försök visa luffarschackpartiet utan att använda PRE t.ex. med hjälp
av TT och BR.
Gör sedan ett försök att göra en egen sida. Studera ett exempel på en sida
i Web-läsaren och försök att skapa en liknande sida själv i en
HTML-editor (eller i en vanlig ordbehandlare).
Här är exempel 1. Texterna och filnamnen
utan
koderna i exempel 1 finns här. Om du inte
hinner att skriva all text själv kan du istället lägga till koderna till
dessa texter så att dokumentet ser ut som Exempel 1. Spara gärna om sidan
först under ett annat namn ifall du vill använda textdokumentet igen senare.
Gå nu vidare till nästa sida. Länk till registret. En tabell var förr svårt att visa på en Web-sida. Mer
än ett mellanslag blir i HTML enbart ett mellanslag och
tabulatorfunktioner har inte heller kunnat fås med hjälp av någon kod.
Tidigare fick man ta till elementet PRE för förformaterad text som kan
liknas vid en "icke-kod". Man visar helt enkelt texten så som den ser ut utan
märken. Tänk på att när man använder
PRE blir det ingen
automatisk radbrytning. Raden blir så lång som den är.
Gör inte raderna för långa. Då kan text långt
ut till höger försvinna vid utskrift. Här följer
en tabell där PRE används. Om man har väldigt bråttom och inte hinner redigera
när man ska publicera en sida så
kan man använda elementet PRE. Det går att använda elementet B och
länkar inne i en PRE-text. Fr.o.m. Netscape 1.1 kan tabeller visas på ett snyggare
sätt. Tabeller kan också ses i en del andra Web-läsare
t.ex. Internet Explorer (Utforskaren) från Microsoft. Även om inte alla
Web-läsare kan visa tabeller så används tabeller idag väldigt
mycket. Om man gör en tabell så kan det vara bra om man upplyser
om det
så att de som inte kan se tabellen förstår detta. Man
kan även erbjuda alternativ till dem som inte kan se tabellen t.ex.
en tabell gjord med elementet PRE. Här visas en tabell: Resultat från spjuttävlingen
I HTML finns en teckenkod för "non-breaking space" ( )
som används istället för mellanslag om man vill att två ord absolut ska stå
på samma rad. Denna teckenkod ger alltså inget synligt tecken. En cell
i en tabell utan innehåll får inget djup och den ser därför inte bra ut.
Om man lägger in teckenkoden för "non-breaking space" i en tom cell
så ser den genast bättre ut. Orten för 4:an i spjuttävlingen är ej
känd och i den cellen har ovannämnda teckenkod lagts in.
Teckenkoden för "non-breaking space" kan också användas för att skapa
indrag med varierande storlek.
Innan man lägger upp en sida på Internet bör man kontrollera hur den ser ut
i flera olika Web-läsare. Man bör gärna kontrollera i minst en läsare av lite
äldre version t.ex. Netscape 1.0. Många användare har emellertid tillgång
till de senaste versionerna varför man kanske inte ska överdriva hänsynen
till de som använder gamla versioner. Att göra alltför många varianter av
en sida kan också vara arbetsamt i längden.
Studera noga hur tabellerna är uppbyggda. Här kommer några korta ord om
hur en enkel tabell är uppbyggd.
Sidan 4
Troligen visas det här med fetstil.
Men det här är absolut i fetstil.
Det finns två typer av element för att formatera texten.
Enligt HTML - 2.0 standarden finns följande Idiomatic Elements:
CITE, CODE, EM, KBD, SAMP, STRONG och VAR.
BOLD, ITALIC och TT. I HTML 3 tillkommer U för understruken text.
På samma sätt översätts vanligen Typhographic Elements som
ibland kallas Physical
tags med fysiska element eller fysiska
formatmärken.
Det engelska ordet "physical" används då för en annan grupp av element.
I denna gruppen ingår bl.a. KBD, EM, B, TT, STRONG, I, U samt en del nya
element som ingår i HTML 3.
Teckensnitt
Det finns två typer av teckensnitt på en Web-sida. Vanlig text visas
med ett proportionellt
typsnitt. Tecknen tar olika utrymme på bredden. Ett "i" tar mindre plats
än ett "m". Med hjälp av det fysiska elementet TT som ska ge
"skrivmaskinstext" eller det logiska elementet KBD som ska ge
"tangentbordstext" kan man få en text med fast
teckenbredd dvs. alla tecken tar samma utrymme på bredden. Sådana
teckensnitt är lämpliga för matematiska uppställningar.
A B C D E F G H J K L M N O P
15 - - - - - - - - - - - - - - - 15
14 - - - - - - - - - - - - - - - 14
13 - - - - - - - - - - - - - - - 13
12 - - - - - - - - - - - - - - - 12
11 - - - - - - - - o - - - - - - 11
10 - - - o - - o x x - - - - - - 10
9 - - - - x - x - o - - - - - - 9
8 - - - o x x x x o o - - - - - 8
7 - - - - x - x o o - - - - - - 7
6 - - - o x - o x x - - - - - - 6
5 - - - - - - - - o - - - - - - 5
4 - - - - - - - - - - - - - - - 4
3 - - - - - - - - - - - - - - - 3
2 - - - - - - - - - - - - - - - 2
1 - - - - - - - - - - - - - - - 1
HTML, HEAD, TITLE, BODY, H1, BR, P, A HREF, A NAME, I, CITE,
BLOCKQUOTE, DL, DD, DT, PRE, TT, KBD.
Sidan 5
Resultat från spjuttävlingen:
1. Anders Andersson Anderstorp 79,67 m
2. Bertil Bengtsson Bjuv 77,45 m
3. Sven Svensson Sala 75,32 m
Placering
Namn
Ort
Resultat
1.
Anders Andersson
Anderstorp
79,67 m
2.
Bertil Bengtsson
Bjuv
77,45 m
3.
Sven Svensson
Sala
75,32 m
4.
Bengt Jansson
62,48 m
TH nr 1 innehåller första kolumnrubriken
TH nr 2 innehåller andra kolumnrubriken osv
TD nr 1 innehåller första cellen i kolumn 1
TD nr 2 innehåller första cellen i kolumn 2
Denna TD innehåller andra cellen i kolumn 1
Denna TD innehåller andra cellen i kolumn 2
Varje tabell inringas av TABLE
TABLE BORDER ger ramar
Längre fram i kursen samt på tabellsidan finns fler exempel på tabeller.
På den här sidan har följande element och attribut använts:
HTML, HEAD, TITLE, BODY, H1, BR, P, A HREF, A NAME, I, PRE, TABLE BORDER,
CAPTION, TR, TH, TD.
Spara nu om sidan under namnet sidan5a.htm . Experimentera sedan med att ändra i tabellerna. Lägg till en ny rad med placering 5 i spjuttävlingen. Hitta själv på namn och resultat. Försök också att lägga till ytterligare en kolumn genom att lägga till en ny cell på varje rad. I kolumnrubriken skriver du t.ex. "Bästa tidigare placering". Ta bort teckenkoden för "non-breaking space" när det gäller orten för 4:an och undersök vad som händer.
Gå sedan vidare till nästa sida.
Länk till registret.
Den här sidan har en gul bakgrundsfärg. Varje färg har ett RGB-värde. Man kan också använda en bild som bakgrund. Bakgrundsfärgen visas inte i alla Web-läsare.
RGB står för grundfärgerna: röd, grön, blå. Alla färger kan beskrivas med grundfärgerna. Varje grundfärg har 256 steg från 0 till 255. Om en grundfärg inte alls ingår är värdet 0 och om den ingår maximalt är värdet 255. För att ange värdet av grundfärg används det heximala talsystemet där det finns 16 "siffror". När de tio första vanliga siffrorna har tagit slut använder man de första bokstäverna i alfabetet.
Decimala talsystemet Hexadecimala talsystemet
0 0
1 1
2 2
8 8
9 9
10 A
11 B
12 C
13 D
14 E
15 F
16 10
17 (1x16+1) 11
188 (11x16+12) BC
255 (15x16+15) FF
För att beskriva hur mycket som ingår av varje grundfärg behövs alltså 2 hexadecimala siffror. Ett RGB-värde beskrivs på formen rrggbb där rr, gg och bb är de hexadecimala talen för respektive grundfärg (rött, grönt, blått).
Hela RGB-värdet föregås av tecknet #. Detta tecken brukar kallas en brädhög eller ett staket.
<BODY BGCOLOR="#FF0000"> = Röd <BODY BGCOLOR="#00FF00"> = Grön <BODY BGCOLOR="#0000FF"> = Blå <BODY BGCOLOR="#FFFF00"> = Gul <BODY BGCOLOR="#000000"> = Svart <BODY BGCOLOR="#FFFFFF"> = Vit <BODY BGCOLOR="#FF8800"> = Orange <BODY BGCOLOR="#FF00FF"> = Lila <BODY BGCOLOR="#C0C0C0"> = Grå <BODY BGCOLOR="#FF00FF"> = Anilinröd,magenta <BODY BGCOLOR="#00FFFF"> = Cyan <BODY BGCOLOR="#A62A2A"> = Brun <BODY BGCOLOR="#8C7853"> = Brons <BODY BGCOLOR="#B87333"> = Koppar <BODY BGCOLOR="#5C4033"> = Mörkbrun <BODY BGCOLOR="#2F4F24"> = Mörkgrön <BODY BGCOLOR="#871F78"> = Mörk purpur <BODY BGCOLOR="#CD7F32"> = Guld <BODY BGCOLOR="#E6E8FA"> = Silver <BODY BGCOLOR="#3299CC"> = Himmelsblå <BODY BGCOLOR="#BC8F8F"> = Skär <BODY BGCOLOR="#FF7F00"> = Alt orange <BODY BGCOLOR="#8E236B"> = Katanjebrun <BODY BGCOLOR="#A8A8A8"> = Ljusgrå <BODY BGCOLOR="#ADEAEA"> = Turkos <BODY BGCOLOR="#4F2F4F"> = Violett <BODY BGCOLOR="#99CC32"> = Gulgrön
BODY är elementnamnet och BGCOLOR atributets namn. Färgen är attributets värde.
I många editorer kan man snabbt få fram de hexadecimala koderna genom att klicka på någon färg som visas. Om du har Netscape 3.0 eller Internet Explorer 3.0 så kan du se en tabell med flera färger på färgsidan. Från länksidan kan du finna flera sidor på Internet där man kan experimentera med färger och hitta de hexadecimala koderna.Egentligen ska man idag hålla sig till HTML2 som är högsta beslutade standard. Många använder idag emellertid även andra element och attribut. På elementsidan finner du en lista visande flera element (elementnamn).
På sidan med elementen används också länkar inom samma sida. Platsen dit man vill ge en länk får ett namn. Man ger sedan en länk till detta namn och före namnet skriver man tecknet #. På sidan med elementen finns också en speciell lista för korta poster som har gjorts särskilt kompakt. Attributet COMPACT fungerar ej i alla Web-läsare. Titta på koderna på sidan.
På de följande sidorna ska några av utökningarna som används visas.
 Bilden är här
med hjälp av attributet ALIGN=RIGHT placerad till höger om texten.
HSPACE=10 ger ett tomt utrymme bredvid bilden. VSPACE=10 ger ett litet
tomt utrymme över och under bilden.
Ett annat sätt att få ett litet utrymme
mellan bilderna är att emellan dem lägga in ett
"non-breaking space"-tecken.
Bilden är här
med hjälp av attributet ALIGN=RIGHT placerad till höger om texten.
HSPACE=10 ger ett tomt utrymme bredvid bilden. VSPACE=10 ger ett litet
tomt utrymme över och under bilden.
Ett annat sätt att få ett litet utrymme
mellan bilderna är att emellan dem lägga in ett
"non-breaking space"-tecken.
Om den här sidan hade funnits på en server uppkopplad till Internet skulle man lika gärna här ha kunnat göra en länk till en annan bild någon annanstans i världen så att den visades i just det här dokumentet. Det är bara att ändra den relativa adressen som här används till en absolut URL-adress till någon bild i en annan dator.
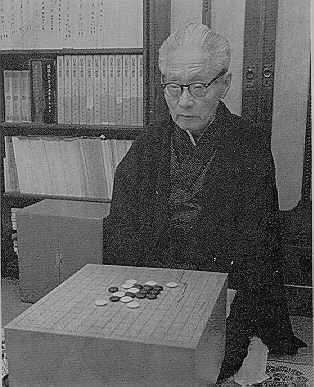
Vem visas på bilden? Det är Takayama Goraku, den första japanska meijin (mästare på livstid) i spelet renju.
 Nu kommer bilden med hjälp av ALIGN=LEFT till vänster om texten.
Attributen ALIGN=LEFT och ALIGN=RIGHT kan också användas
som attribut till elementet HR.
HSPACE=10 ger ett tomt utrymme bredvid bilden. VSPACE=10 ger ett litet
tomt utrymme över och under bilden.
Nu kommer bilden med hjälp av ALIGN=LEFT till vänster om texten.
Attributen ALIGN=LEFT och ALIGN=RIGHT kan också användas
som attribut till elementet HR.
HSPACE=10 ger ett tomt utrymme bredvid bilden. VSPACE=10 ger ett litet
tomt utrymme över och under bilden.
GIF och med de senaste Web-läsarna också JPEG (JPG) är grafikformat som man kan använda till bilder på en Web-sida. Elementet BR kan i Netscape ha attributet CLEAR. CLEAR=LEFT innebär att dn nya raden börjar vid sidans vänstra marginal, precis nedanför bildens undre kant. Motsvarande gäller för CLEAR=RIGHT. CLEAR=ALL som har använts på den här sidan funger bra om man som här har bilder både till vänster och höger. Det går också att använda tabeller för att placera bilder till höger och vänster om text.
Bilden visar Takagi Rakuzan, en annan japansk meijin i spelet renju.
På den här sidan har följande element och attribut
använts:
HTML, HEAD, TITLE, BODY BGCOLOR, H1, BR, P, A HREF, PRE, I,
IMG SRC ALIGN=RIGHT VSPACE, IMG SRC ALIGN=LEFT HSPACE.
Spara nu om sidan som sidan6a.htm och byt sedan till vit bakgrundsfärg. Testa också med ytterligare någon annan bakgrundsfärg. Experimentera också med bilderna. Flytta den översta bilden så att den kommer till vänster om texten och den nedre bilden så att den kommer till höger om texten. Ta bort CLEAR=ALL och VSPACE och HSPACE och se vad som händer. Ersätt VSPACE med ett "non-breaking space"-tecknet och se vad som händer.
Gå nu vidare till nästa sida.
Länk till registret.
Sidan 7
Den här sidan har en bild
som bakgrund.
Bilden är liten.
När bilden används som
bakgrund upprepas den precis som när man tapetserar med en mönstrad
tapet så att den bildar en bakgrund i hela dokumentet.
Egna bilder kan man få på många sätt. Ett vanligt foto kan med en
bildläsare (scanner) överföras till en bildfil. Om programmet man
använder inte kan spara bilden i jpg- eller gifformat så måste man
konvertera bilden till någon av dessa format. Det kan man t.ex. göra
i programmet Lview som finns att hämta på Internet. Se vidare på
länksidan.
Man kan också överföra ett vanligt foto till en bildfil genom
lämna in negativen till en fotoaffär för att överföras till en Kodak foto-CD. Med hjälp av en digital kamera kan man ta foton som direkt blir bildfiler.
Man kan också rita egna bilder i något ritprogram. Om inte filen kan sparas
i något av de ovannämnda formaten så måste den naturligtvis konverteras.
Om man inte vill framställa bilderna själv så kan man faktiskt hämta mängder av bilder på Internet. På länksidan finns länkar
till en del sådana platser på Internet. På Pixelsight-sidorna kan man dessutom göra egna texter till färdiga standardbilder och sedan spara dessa
(I Netscape genom att trycka på höger musknapp).
I detta dokument är textens färg ändrad. I Netscape kan man välja att använda de
färger på text och länkar och bakgrunder som den som har gjort Web-sidan
har tänkt sig, men man kan också ändra till andra färger och bakgrunder
som man som användare föredrar. Som editerare är det viktigt att vara
medveten om denna möjlighet för användaren.
Man kan som användare också välja att inte ladda ner
de bilder som hör till sidan för att snabbare kunna få fram viktig text
och viktiga länkar för att kunna gå vidare t.ex. om
Internet vid tillfället är långsamt. Detta är en mycket användbar funktion.
Därför kan det vara oförnuftigt att visa sin viktigaste information
i bilder och att använda bilder som länkar till egen fortsatt information.
Om man har gjort sidan sådan så måste ju den som läser sidorna sitta för att
vänta på dessa i och för sig onödiga bilder bara för att kunna gå vidare till
viktig information. Många tröttnar vid sådan väntan om informationen man vill
åt inte upplevs som absolut nödvändig.
Med hjälp av elementet FONT har rubriken gjorts större
än vad man kan göra med hjälp av elementet H1.
H1 byter alltid rad. Det gör inte FONT. Därför har BR lagts till
efter rubriken.
Även storleken på texten har på denna sidan gjorts olika stor
framför allt i första stycket med hjälp av elementet FONT.
Normalläget är 3 och man kan välja
att ändra till 1-7 där 7 är störst. Man kan ändra siffran
eller använda plus-tecknet eller minus-tecknet i relation
till bassiffran som normalt alltså är är 3. Man kan nämligen i
början av dokumentet med hjälp av elementet och attributet BASEFONT SIZE=
välja en annan bassiffra för hela dokumentet. På den här sidan har följande element och attribut
använts:
Spara nu om sidan som sidan7a.htm. Byt bakgrunden till någon av bakgrunderna
jeweled.gif eller gscales.gif som finns i huvudmappen htmlkurs.
Experimentera sedan med att ändra på textens storlek på några olika ställen
med hjälp av FONT. Experimentera med att i din Web-läsare ställa in din
egen bakgrund till vitt som alltid skall gälla oavsett vad den som har
gjort sidan har tänkt sig. Ändra eventuellt också färgen på texten och
länkar. En sådan inställning kan ibland vara bra om man vill få en
läsvänlig utskrift av en intressant sida med väldigt mörk bakgrund.
Om du har Netscape, välj då under Options och
General Preferences i Colors att ändra bakgrunden till custom och vit
och sätt kryss i rutan för "Always Use My Colors". Se nu vad som
händer med bakgrunden på både sidan 6 och sidan 7. Ändra sedan
tillbaka igen till default för bakgrunden och
klicka i rutan för "Always Use My Colors" så att krysset försvinner.
Gå nu vidare till nästa
sida. Länk till registret.
HTML, HEAD, TITLE, H1, BR, P, A HREF, A NAME, I, BODY BACKGROUND, FONT.
Den horisontella linjen har gjorts tjockare med hjälp av attributet SIZE (HR SIZE=15) och första bokstaven i den här meningen har gjorts större och den har fått en annan färg.
| Den här texten forsätter lite längre ner i samma spalt. Med hjälp av tabeller kan man lätt få två spalter. Den möjligheten används mycket. | Det här är spalten till höger.
Om man använder
bara TABLE, och inte TABLE BORDER, eller skriver TABLE BORDER=0 dvs inte visar ramen runt tabellen så
ser man inte att det egentligen är en tabell.
Det går att välja nytt stycke också i en cell. För att ändra på spalternas bredd har WIDTH använts. WIDTH för att ändra spalternas bredd fungerar ej i Internet Explorer. Dessutom har VALIGN=TOP använts för att texten skall börja överst i cellen. För att avståndet mellan cellerna skall bli lite större har CELLSPACING=n (där större heltal n betyder större avstånd) använts och dessutom har avståndet från cellens innehåll till cellkanten utökats med CELLPADDING=n. |
På tabellsidan finns fler exempel på tabeller.
![]()


![]()
Med hjälp av LOWSRC (t.ex. IMG SRC="bild1.gif" LOWSRC="bild2.jpg") kan man lägga in en liten bild som först laddas in och visas. När den riktiga bilden är laddad så visas denna istället. Med hjälp av WIDTH och HEIGHT kan man reglera så att båda bilderna är lika stora. Den första bilden som visas får naturligtvis då en mycket sämre kvalitet.
På den här sidan har följande element och attribut använts:
HTML, HEAD, TITLE, H1, BR, P, A HREF, I, HR SIZE, TABLE, TR, TD, FONT.
Spara om sidan som sidan8a.htm och experimentera sedan med att ändra på spalternas bredd. Ta bort VALIGN=TOP och se vad som händer. Ändra på värdena i CELLSPACING OCH CELLPADDING. Ändra BORDER=0 till t.ex BORDER=5 och se vad som händer. Ändra också storleken på bilderna genom att ange olika värden för WIDTH och HEIGHT både i pixlar (pixels) och i procent. Gå sedan till tabellsidan. Studera de olika tabellerna och spara sedan om tabellsidan under namnet tabelsi1.htm. Experimentera med att ändra på tabellerna som fungerar i Netscape 1.1.
Gå nu vidare till nästa sida.
Länk till registret.

Rubriken liksom bilden som visar världsmästaren i renju, Norihiko Kawamura, har centrerats med elementet CENTER.
Nu visas samma stycke igen utan NOBR dvs radbrytningen bestäms av storleken på fönstret eller av inställningarna av utskriften.
Den här texten fortsätter hela tiden åt höger utan att någon radbrytning kommer att ske. Den här texten visas ej vid utskrift.
Man kan också använda "non-breaking-space" teckenkoden för att undvika radbrytning mellan två ord.
Med WBR mitt i ett ord kan man tala om att ordet får delas upp just här om det är nödvändigt. I exemplet nedan finns det ett <WBR> mellan cacheminnes och inställningarna. Ändra nu på fönstrets bredd så att en radbrytning sker.
I en Web-läsare måste man ibland rensa cacheminnet.
Det gör man under cacheminnes
I en Web-läsare måste man ibland utöka cacheminnet.
Då måste man veta var man hittar cacheminnes
I nedanstående mening ligger WBR inne i NOBR i samma mening som ovan så att det blir en radbrytning i alla fall i meningen inne i NOBR, men jag har själv bestämt var radbrytningen skall ske.
Ibland kan det se lite olika ut på bildskärmen jämfört med vid utskrift. Ibland visas DISK som en fylld cirkel, CIRCLE som en ofylld ruta, och SQUARE som en fylld ruta. Exempel:
Man kan ändra utseendet på numreringen. Normalt gäller vanliga tal. Man kan ändra till följande fyra typer:
På den här sidan har följande element och attribut
använts:
HTML, HEAD, TITLE, H1, BR, P, A HREF, A NAME, I, BODY BGCOLOR, CENTER,
IMG SRC, BLINK, NOBR, WBR, UL TYPE, OL TYPE START.
Spara nu sidan som sidan9a.htm. Ta bort centreringen av rubriken och bilden. Centrera något annat på sidan. Ändra på bakgrundsfärgen liksom färgerna för texter och länkar. Låt någon annan text blinka. Experimentera genom att ändra på TYPE och START i de olika listorna. Jämför hur listorna ser ut på bildskärmen och vid utskrift.
Studera sedan återigen ett exempel och försök att åstadkomma en liknande sida. Studera sedan dina märken och jämför dem med märkena i exemplet. Gå alltså till Exempel 2.
Gå nu vidare till nästa sida.
Länk till registret.
Titta på HTML-koderna. Här följer några kommentarer till hur elementet FORM och några av dess attribut fungerar. <FORM> är startmärket och </FORM> är slutmärket. Innanför dessa finns hela formuläret. METOD anger hur informationen skickas när formuläret vidarebefordras. POST används när det gäller att vidarebefordra formulär. När formuläret är klart skickas det till en angiven e-mailadress.
Elementet INPUT används i kombination med attributen TYPE, SIZE, VALUE
och NAME. När det gäller TYPE förekommer följande alternativ:
TYPE=TEXT, TYPE=RADIO, TYPE=CHECKBOX, TYPE=SUBMIT, TYPE=RESET.
Första fältet har fått VALUE="Name", andra fältet VALUE="Company" osv.
Det innebär att i brevet som anländer till angiven e-mailadress
står det först
Name och sedan det namn som besökaren har skrivit och därefter
Company och sedan det företag som besökaren har skrivit osv.
De 7 första fälten innehåller var och en en rad som ifylls av besökaren.
8:e fältet innehåller CHECKBOX dvs ett antal kryssrutor där besökaren kan
ange flera val.
9:e fältet innehåller RADIO dvs ett antal knappar där
besökaren bar kan ange ett enda val.
10:e fältet innehåller ett eventuellt meddelande. Här används
elementet TEXTAREA för att ange hur stort utrymme som
ska finnas för meddelandet. "TEXTAREA ROWS=20 COLS=70"
betyder att antalet rader är 20 och att antalet tecken på
varje rad är högst 70.
Det ifyllda formuläret skickas här till e-mailadessen: n.n@abc.se.
Brevets ämne (subject) blir "Email order".
"Order" talar om vem jag är eftersom jag använder en delad server.
SUBMIT ger en tryckknapp. Vid tryckning skickas det ifyllda vidare.
RESET ger en tryckknapp. Vid tryckning rensas tidigare ifyllt så att man
kan börja om från början.
När formuläret är skickat så visas en ny sida. I det här fallet är
det sidan svarform.htm.
På söksidan kan
man söka med hjälp av AltaVista som idag anses vara den
bästa sökmaskinen. Om du är uppkopplad till Internet - Testa då att
sidan fungerar och verkligen ger en sökning. Om den inte fungerar
så beror det på att originalsidan är ändrad. Studera koderna.
FORM är elementet. METHOD är nu GET.
Här används också elementen SELECT och OPTION för att kunna ge möjlighet
att välja. OPTION används inne i SELECT för att presentera ett antal
valmöjligheter.
Om du har tillgång till Internet,
försök då att göra en egen sådan sida till någon annan sökmaskin
genom att studera hur andra har gjort.
Överhuvud taget erbjuder varje
Web-sida en fantastisk möjlighet för dig att studera hur man gör och att
kopiera och göra om sådant som andra har gjort och som man skulle vilja
göra själv. Detta är ett mycket snabbt sätt att lära sig mer om hur Web-sidor
fungerar. Många hoppas och tror att det ska komma s.k.WYSIWYG-verktyg
(Vad du ser är vad du får-verktyg) och konverterare som man kan använda
till sina sidor så att man inte behöver kunna något om HTML-koder.
Sådana verktyg kanske kan fungera bra om man gör en sida från början
men om man
vill ändra på en sida och särskilt om man vill ändra vad någon annan
har gjort
och som man från början inte vet något om, så måste det vara mycket
enklare om man vet lite om hur HTML-koder fungerar i allmänhet.
På länksidan finns några
länkar till sidor som du kan studera.
Gå nu strax vidare till nästa sida som innehåller ett bildspel.
På den här sidan har följande element och attribut använts:
Gå nu vidare till nästa sida. Länk till registret.
45 sekunder efter det att den här sidan först visades startas ett bildspel
på fem sidor som upprepas hela tiden. Den här sidan stannar kvar 45 sekunder och
övriga sidor endast 10 sekunder. 10 sekunder är för kort tid för en bild på
"nätet" men denna tid räcker ofta lokalt på den egna datorn.
Kontrollera hur koderna ser ut i filerna sidan11.htm, sidan11a.htm,
sidan11b.htm, sidan 11c.htm, och sidan11d.htm som ligger i mapp 4.
När bildspelet återkommer till den här sidan gör då ett eget bildspel eller
spara om sidorna till t.ex. sidan11e.htm, sidan11f.htm osv och ändra sidorna
till ett eget bildspel. Experimentera med lite olika tider.
Gå sedan vidare till
nästa sida.
På den här sidan har följande element och attribut
använts:
Länk till registret.
Fr.o.m. sidan 12 kommer jag emellertid att visa sådant som i april 1996
kan vara mer
vanskligt att använda sig av om man vill att de flesta användare skall
kunna se sidorna som man själv ser dem. Många använder förstås troligen
redan Netscape 2.0. Om man vet att sidans besökare har ett visst program
så kan man naturligtvis också göra sidor som kan ses just i det programmet
t.ex. om man
internt inom ett företag i ett s.k. Intranet lägger upp information
med hjälp av Web-sidor.
Överhuvud taget är det viktigt att du tittar på dina egna sidor i flera
Web-läsare. Då upptäcker du dels att allt inte visas på samma sätt och
dels att vissa element och attribut inte fungerar i vissa Web-läsare.
Det är också viktigt att tänka på att inte använda sig för mycket av sådant
som gör att det tar längre tid att ladda ner dina sidor. Det är ju trots
allt oftast textinformationen som är viktig. En användare som får vänta länge
på att stora bilder skall laddas ner innan han kan gå vidare till den
verkliga informationen kan t.o.m. tröttna. Se också upp med att
använda bilder som länkar om det inte är uppenbart vad bilden ger en
länkt till. Bilder som inte är absolut nödvändiga men som vissa besökare kan
vara intresserade av bör ligga på en egen sida.
Det kan vara frestande att göra massor av länkar på sina sidor för att
göra sidorna så användarvänliga som möjligt. Tänk dock på att om du
ändrar på informationen eller om andra flyttar sina sidor som du har gjort
länkar till så måste du hela tiden vara på alerten och ändra dina länkar.
På Internet finns det många sidor med länkar som inte fungerar så du blir
förstås i gott sällskap om du inte orkar uppdatera. Risken finns ju dock
alltid att en del besökare upplever ett företag med sådana icke fungerande
länkar som slarvigt. Då är det bättre att vara lite återhållsam med länkar
till andra sidor och att inte överdriva de egna länkarna.
HTML, HEAD, TITLE, H1, BR, P, A HREF, A NAME, I, HR SIZE.
Sidan 11 - Bildspel
Vanligen använder man enbart elementet TITLE i det som omringas av HEAD.
Det finns emellertid ytterligare koder som man kan använda i HEAD.
En intressant sådan kod är
META HTTP-EQUIV="Refresh" CONTENT="n URL=URL-adress"
där n är antalet sekunder som sidan skall ligga kvar innan nästa sida i en
bildserie visas. Med URL-adress menas en absolut adress till någon sida
på World Wide Web eller en relativ adress till en närliggande sida.
HTML, HEAD, TITLE, H1, BR, P, A HREF, A NAME, I, BODY , META.
Sidan 11a - Renju Superstars - Shigeru Nakamura

Sidan 12 - Några råd samt frames (ramar)
Några råd
Innehållet är viktigast
Även om standarden idag ( i april 1996) är HTML2 dvs ungefär det som
ingår i sidan 1-4 samt sidan 10 så kan du nog
utan vidare idag använda dig av det som du lärt dig t.o.m.
sidan 11 när du lägger upp egna sidor på Internet.
De flesta använder Web-läsare som klarar dessa element och attribut. Vilken är målsättningen?
Det finns idag också en tendens till att göra Web-sidorna mer och mer
komplicerade i syfte att göra dem mer attraktiva att titta på. Nedan visas
hur ramar (frames) kan användas. De kan användas för att göra det lättare
att hoppa mellan olika sidor men de kan också användas till att göra sidan
snyggare.
På sidan 15 finns information om flera olika
sätt att utveckla enkla HTML-dokument.
Ett företag som tänker göra en större satsning på Internet måste naturligtvis noga tänka igenom sin målsättning även om det är väldigt svårt att sätta upp ett långsiktigt mål. En anledning till att det blir svårt att besluta om en genomtänkt målsättning är ju att företagets kunskaper vid en start naturligtvis inte är tillräckliga och kanske gäller det också för de konsulter som man anlitar. Det är svårt även för konsulter därför att i stort sett allt när det gäller Internet förändras hela tiden. Många räknar nog en del av kostnaderna för en Internetsatsning som utvecklings- och utbildningskostnader så att personalen har kunskaper och är väl förberedda inför framtiden. Nedan redogörs för 5 olika steg eller nivåer. När man fastställer sin målsättning bör man avgöra på vilken av dessa nivåer som man bör lägga sig.
1.Företaget använder Web-sidorna som en informations- och reklamplats innehållande viss grundinformation. Fördelen med att stanna där är att det inte kostar så mycket tid och pengar. Man behöver inte göra så många länkar och sidorna kan lätt underhållas och ändras så att all information är aktuell.
En del hävdar att man hela tiden måste ändra på sina sidor för att de skall vara intressanta. Detta tycker jag är överdrivet åtminstone i ett första steg. Det viktigaste är att företaget eller föreningen finns med på Internet och att det där finns den information som inte så ofta ändras men som ändå är viktig för en eventuell besökare som vill veta mera om företaget eller föreningen. Kanske är det så också att man mestadels har den typen av kunder som ändå inte har någon anledning att besöka företaget sidor ofta.
När man har lagt upp den här grundinformation så kan man sedan ta ställning till om man har tid och råd att ge mer föränderlig och också interaktiv service som kräver betydligt mer tid och pengar.
2.Ett andra steg är att man lägger upp mer information t.ex. i form av hela kataloger med prislistor och bilder på produkterna. En katalog på Internet kan ju alltid vara aktuell genom att man ständigt uppdaterar. Internetversionen kan ju t.o.m. göras till den officiella versionen även internt i företaget och de anställda kan där själva hitta senast nytt. En katalog presenterad på Web-sidor är ett billigt sätt att erbjuda ett stort material för många kunder. Problemet är bara när tillräckligt många av dina kunder får Internetanslutning. Kanske inte tillräckligt många har tillgång idag men förhållandet kan snabbt ändras. Det kommer i framtiden att bli möjligt att nå Internet och Web-sidor på flera sätt t.ex. med hjälp av en TV.
3. En tredje möjlighet när det gäller hur man ska använda Internet är att på Web-sidorna bedriva aktiva marknadsföringskampanjer och jippon. Då måste kunderna besöka sidorna ofta men sådana här aktivitet gör man ju också för att få kunderna att besöka sidorna ofta.
4. En fjärde möjlighet när det gäller att använda Internet är ett utökat kundstöd med ännu mer interaktivitet. Man erbjuder Web-diskussionssidor där kunderna kan ge varandra råd och regelbunda kundtidningar som skickas med e-mail till kunderna. Man är mycket aktiv och svarar alltid utförligt inom kort tid på alla e-mail som inkommer till föetaget. För varje steg så kostar det mer pengar och tid.
5. Steg fem är att man säljer och tar betalt över Internet. När det gäller betalning över Internet så är flera nya system under utarbetande och man räknar med att de nya betalningssätten skall fungera vid slutet av 1996 eller i början av 1997. På nivå 5 skickar man också sina fakturor med hjälp av e-mail.
När det gäller vem som ska ha ansvar för Web-sidorna så finns det två extremfall. Det ena är att en person som kan HTML själv får lägga upp all information om företaget utan att någon annan kontrollerar vad som finns upplagt. Det andra är det byråkratiska extremfallet där det tar en enorm tid innan man på företaget har bestämt sin långsiktiga målsättning vad gäller Internet och precis vilken information som ska finnas med. Varje liten ändring måste dessutom alltid godkännas av VD.
Naturligvis är en mellanväg den lämpligaste. Det är bra om en projektgrupp med representanter från olika avdelningar (funktioner) inom företaget tar det stora ansvaret. När man lägger upp stora mängder av information så är det naturligtvis en fördel om flera personer internt har läst igenom alla sidorna och testat alla länkarna så att de fungerar innan informationen görs tillgänglig för alla. Man får emellertid inte glömma bort fördelarna med Web-sidor dvs att man väldigt snabbt kan ändra på informationen.
Ett praktiskt exempel kan vara: En viss information blir inaktuell eller upptäcks vara felaktig. För att ändra informationen krävs ett visst arbete. Vilket är då bäst?
Många har gjort länkar till en Web-sida som ännu inte innehåller någon information. När man besöker sidan så står det att den är under konstruktion. Så här gör man om man från början har tänkt sig ett visst antal sidor. Samtidigt vill man snabbt publicera informationen efterhand som den är färdig. Detta är vanligt förekommande men naturligtvis inte önskvärt. Då är det bättre att man informerar om kommande sidor men att man ännu inte gör några länkar till dem. Har man dessutom gjort länkar men ingen sida att komma tlll om man klickar på länken så kan ju besökaren bli förvirrad. Besökaren kan undra om det är något tillfälligt fel eller så tror man att den som har gjort sidan har varit så slarvig att länkarna är felaktiga osv.
Att ha målsättningen att ha allt klart innan man publicerar någonting alls kan också vara orealistiskt. Informationen måste hela tiden uppdateras och det går inte heller att ha en klar målsättning över vad som bör finnas med bland företagets Web-sidor. Det kan ju t.ex. komma önskemål från kunderna som gör att man ändå vill ändra sig. Konkurrenterna kan börja erbjuda sådant som man själv också bör göra. Nya program och nya möjligheter gör att man snabbt bör ändra sina planer. Man har fått kunskaper om möjligheter som fanns när man bestämde sig men som man inte kände till då.
En ideell organisation som i huvudsak har till syfte att sprida mer mestadels skriftlig information har inte så stor press på sig att göra sidor med välkomponerad design. Det viktigaste är ju att nyheter av olika slag verkligen presenteras snabbt och att information som man kanske redan har i mängder verkligen läggs upp. Användarna är ju i första hand inte intresserade av hur innehållet presenteras utan att de får ta del av innehållet.
Ofta har man inte heller ekonomiska resurser att betala någon som gör Web-sidorna. Man får lita på ideella krafter som offrar sin fritid och då kanske man föredrar en snabbt gjord PRE-text framför ingen information alls eller flera sidor med PRE-text med för besökarna viktig information framför en sida med lite information men med avancerad HTML-kodning.
Den ideella organisationen är i första hand intresserad av att information
som man normalt sett ändå tillhandahåller gratis eller till en liten
kostnad görs lättillgänglig och att man når fler personer i världen.
De personer man vill nå är människor i olika länder som redan har samma
intresse som man själv men också naturligvis sådana som kan få
detta intresse. Särskilt bra
fungerar Web-sideinformation när sådana personer bor i länder där det
inte finns någon fungerande organisation inom det intresse man företräder.
Det är inte så lätt att läsa sig till hur frames (ramar) fungerar. Det är
ibland lättare att studera koderna i ett exempel. Varva därför läsandet av
nedanstående text med att
titta på sidan med frames.
Huvuddokumentet anger hur många kolumner och rader som man vill ha och hur
stora dessa skall vara.
Man kan starta med att ange hur många kolumner man vill ha och hur stora de
skall vara. Därefter anger man hur många rader man vill ha i varje kolumn och hur stora de skall vara. Det går också att göra tvärtom dvs att först ange raderna och sedan de kolumner som skall finnas i varje rad.
Man använder HTML, HEAD och TITLE men inte BODY. BODY ersätts av FRAMESET.
Antingen börjar man med enligt vad som sades
ovan t.ex. med FRAMESET COLS="50%,20%,30%" vilket
betyder att man vill ha 2 kolumner varav den vänstra
skall vara 50 % av hela sidan, den mellersta 20 % och den högra 30%.
Sedan anger man för varje kolumn hur många rader man vill ha och
hur stora dessa skall vara. Om man t.ex. fortsätter med
FRAMESET ROW="40%,60%" anger man att första kolumnen
skall ha två rader varav den översta skall vara 40 %
av hela kolumnen och den understa 60 %. Sedan måste man
ange vilka html-dokument som skall ligga i de två "celler"
som nu bildas i vänstra
kolumen.
Anta att huvuddokumentet ligger i huvudmappen.
Med FRAME SRC="mapp1/sidan1.htm" NAME=ovan" anger man nu att i översta
cellen i vänstra kolumnen skall Sidan 1 visas samt att cellen har namnet"ovan".
Med FRAME SRC="kurslink.htm" NAME="kurs" anger man nu att i understa cellen
i vänstra kolumnen skall filen kurslink.htm visas.
Sedan avslutar man uppgifterna om den vänstra kolumnen med FRAMESET i ett
slutmärke.
Därefter anger man vad som skall gälla om raderna i andra kolumen och sedan
om raderna i tredje kolumnen. Man avslutar allt med FRAMESET i ett slutmärke
vilket innebär
att det ofta blir dubbla FRAMESET på slutet. Det ena avslutar vad som gäller
om raderna i sista kolumnen och det andra avslutar FRAMESET COLS=.
Om man nu från någon plats i en av HTML-dokumentet i någon "cell" vill
göra en länk till något dokument och om man vill att det man länkar till
skall visas i en viss cell så kan man använda namnet NAME=.
Om man t.ex. från
dokumentet kurslink.htm som ju visas i nedersta cellen i vänstra kolumen
vill göra en länk till sidan 2 och om man vill att Sidan 2 skall visas i översta cellen i vänstra kolumnen istället för det dokument som redan finns där så använder man koden TARGET och anger följande länk:
Man kan låsa fast ramarna så att de inte går att flytta med NORESIZE
t.ex
Det är inte omöjligt att användaren inte har Netscape 2.0 eller någon
annan Web-läsare som kan visa frames. Till dessa användare är det
lämpligt att man ger upplysningar om vilket program som krävs för sidan och
att man erbjuder en länk till en alternativ sida. Detta gör man med
NOFRAMES. Studera koden för ett sådant alternativ i filen
kurslink.htm.
Om du vill skriva ut ett av
dokumenten i någon "cell" när du använder Netscape 2.0 eller senare
så klickar du i den och väljer sedan
"Print frame". I betaversionen av Internet Explorer 3.0 som också
kan visa frames fungerar ännu inte utskriften på en sida med frames.
I tidiga betaversioner av Netscape 2.0 fungerade inte heller utskrifterna.
Det går i betaversionen av Internet Explorer 3.0 inte heller att
flytta ramarna. De sitter fast. Däremot finns det några nya attribut
i Internet Explorer 3.0. T.ex. FRAMEBORDER="No" gör att ramarna inte syns.
Med t.ex. FRAME FRAMESPACING="25" går det att ange ett utrymme
mellan ramarna i pixlar (pixels).
Studera nu om du inte redan har gjort det
sidan med frames.
Studera
koderna på alla Web-sidorna dvs huvuddokumentet
kurframe.htm samt dokumenten kurslink.htm, englink.htm, koder.htm
och koddef.htm.
Spara nu om "frames-filerna" nämnda ovan som t.ex kurfram1.htm,
kurslin1.htm, englin1.htm, koder1.htm, koddef1.htm.
På sidan med frames finns det inte länkar till alla sidor som det
finns länkar till i registret. Försök att göra om tabellen så att
den innehåller länkar till fler sidor. Ändra på storleken av
utrymmet för ramen så att alla länkarna kan ses utan att man bläddrar.
Experimentera sedan med alla frames-filer och skapa gärna egna.
Experimentera med att ändra värdena i FRAMESET COLS OCH FRAMESET ROW.
Lås fast ramarna med NORESIZE.
Gå sedan till sidan 13 t.ex. genom att först backa
tillbaks till den här sidan.
Med hjälp av <FONT SIZE="tal" COLOR="färg"> kan man ange inte bara
storleken t.ex. i relation till vad som är normalt utan också färgen på texten.
Med hjälp av <SUP> kan man få upphöjd text och med hjälp av <SUB> kan man få nedsänkt text.
Det andra av nedanstående två centreringssätt fungerar ej i Netscape 1.1 och
inte heller i Internet Explorer.
Studera koderna.
Frames (Ramar)
En av de allra intressantaste möjligheterna som erbjuds med Netscape 2.0 är
möjligheten att dela upp en sida i flera delar som var och en består av ett
HTML-dokument. Man kan då låta en del ligga fast med länkar till sidor i de
andra delarna. Fördelen är att länkarna alltid syns och det är lättare att
plocka fram nya sidor snabbt.
<A HREF="mapp1/sidan2.htm" TARGET="ovan">Sidan 2</A>.
<FRAME SRC="mapp1/sidan1.htm" NAME=ovan" NORESIZE>.
Vanligen ger man dock användaren möjlighet att flytta på ramarna
med hjälp av musen.
Sidan 13
Vi ska nu testa ytterligare några nya element med attribut som erbjuds i Netscape 2.0.
Den här texten har centrerats med DIV ALIGN=CENTER
Länkar som öppnar ett nytt fönster
Ibland vill man att en länk skall öppnas i ett nytt fönster som man sedan
bara kan stänga och så är man tillbaka där man var från början.
Sådana länkar kan vara intressanta för företag som vill erbjuda länkar
till andra sidor samtidigt som man inte vill att besökaren skall surfa
iväg
för att aldrig komma tillbaka.
Här
är en länk till söksidan
som också öppnar ett nytt fönster.
Länken ovan får man med hjälp av Netscapetillägget
TARGET="_BLANK". Koden är här
Koderna börjar med
<MAP NAME="namn">
Därefter anger man koordinaterna för en rektangel i kartan och vart ett
klick inom rektangeln länkar. Än så länge fungerar bara rektanglar. Senare
är det tänkt att också andra geometriska figurer skall kunna användas. Första och andra raderna i koden för kartan nedan ser ut så här:
<MAP NAME="norden">
<AREA SHAPE="RECT" COORDS="3,93,33,161" HREF="#norge">
där RECT står för rektangeln.
Enheten för koordinaterna är pixel (bildpunkt). För en rektangel anges koordinaterna i ordningen "vänster, topp, höger, botten". För en hel area på 100x100 skulle koordinaterna bli "0,0,99,99". Man kan ange hur många som helst AREA taggar. Eftersom Norges area inte är rektangulär har här Norges area angetts med 6 mindre rektanglar. På andra raden nämnd ovan anges den första av dessa 6 rektanglar. Ett klick inom någon av dessa 6 rektanglar länkar här till ordet Norge längre ner på den här sidan.
Om två areor överlappar varandra dvs berör delvis samma områden så har den area företräde som har nämnts först.
Här har sist angivits hela rektangeln med koordinaterna "0,0,155,217" med en länk till upplysningen "Inget land". På så sätt får alla områden av kartan som inte ovanför redan har fått en länk också en länk.
Om man vill att ett klick inom en viss area inte skall leda till någon
länk så kan man använda NOHREF istället för HREF="?"
När alla rektanglarnas areor har angivits avslutar man med </MAP>.
Därefter följer en rad som anger bilden. Så här ser den koden ut på denna
sidan:
<IMG SRC="norden.gif" WIDTH=155 HEIGHT=217 USEMAP="#norden">
där USEMAP ger en länk till raden ovanför: <MAP NAME="norden">. WIDTH=
och HEIGHT= behöver ej vara med. Det går allltså bra med enbart
<IMG SRC="norden.gif" USEMAP="#norden">
Klicka på kartan nedan och se om du kommer till rätt land. Studera sedan koderna. Koden för att klicka på kartan är inte perfekt. Det går att förbättra den. Testa om du kan hitta någon del av kartan som är fel. Spara om filen t.ex. till "sidan13a.htm" och testa om du kan förbättra koden.
Det kan vara lite jobbigt att skriva koden direkt för klickbara kartor. Det finns därför i en del HTML-editorer hjälpmedel för att göra sådana här koder. Det finns också speciella program enbart för att göra koder för klickbara kartor.
Undersök om du i din Editor kan få hjälp med att göra klickbara kartor. I WebEdit som jag själv brukar använda finns det en sådan funktion. Om funktionen inte finns i din editor och om du kan koppla upp dig till Internet så kan du hämta ett särskilt program som kan hjälpa dig. Leta t.ex från länksidan på Tucows sidor. För Windows 95 finns t.ex. Map This 32-bit.
Gå sedan till sidan 14.

Inget land
Tillbaks till kartan
Möjlighet att välja typsnitt
På sidan 4 kan man läsa allmänt om
hur teckensnitt fungerar på en Web-sida.
I Internet Explorer 2.0 kan man med hjälp av FONT FACE om bara ett visst typsnitt är installerat på användarens dator göra så att viss text på en sida visas i just det typsnittet. Man kan alltså använda olika typsnitt på samma sida. FONT FACE="Arial,Times New Roman,Lucida Sans" betyder att om typsnittet Arial är installerat så används det. Annars visas texten i Times New Roman och om inte heller det finns installerat visas texten i typsnittet Lucida Sans. Om inte heller detta typsnitt är installerat visas texten i det teckensnitt som användaren har valt som proportionellt vanligt typsnitt.
Det är naturligtvis inte bra om den här funktionen inte fungerar därför att användarna inte har ett visst typsnitt. Därför erbjuder Microsoft alla att gratis hämta en samling typsnitt (fonts) för Windows och Macintosh liksom en lista över vilka typsnitt som finns till Microsofts mest populära program.
Möjligheten att som tillverkare av en sida bestämma typsnittet är ett första steg i en utveckling mot att tillverkarna av sidor bestämmer hur sidan kommer att se ut hos den som läser sidan. Med hjälp av s.k. "Style Sheets" kan det i framtiden bli så att tillverkaren av en sida får mycket större möjligheter att styra utseendet hos läsaren av sidan. Nedan följer några exempel på olika typsnitt:
Denna text visas kanske i typsnittet Times New Roman
Denna text visas kanske i typsnittet Lucida Sans
Denna text visas kanske i typsnittet Comic Sans MS
Här används kanske Arial och nästa rad använder kanske Wingdings. Därför kan du kanske inte läsa texten där.
Denna text visas kanske i typsnittet Wingdings. Om du inte har Internet Explorer så kan du läsa texten.
| Tabellens färg | Tabellens färg | Tabellens färg |
|---|---|---|
| Lila | Blå | Röd |
| Orange | Grön | Vit |
| Standard | Svart | Gul |
I en tabell kan olika bakgrundsfärger anges. Tabellen i sin helhet har en bakgrundsfärg men sedan kan man välja olika bakgrundsfärger i varje cell. Man kan också använda ALIGN=LEFT och ALIGN=RIGHT som här där tabellen är placerad till höger om texten.
I tabellen till höger är färgerna angivna med hexadecimala koder. De 16 vanligaste färgerna kan emellertid anges utan hexidecimala koder. I tabellen nedan har namnen använts som koder.
| Tabellens färg | Tabellens färg | Tabellens färg | Tabellens färg |
|---|---|---|---|
| Black | White | Green | Maroon |
| Olive | Navy | Purple | Gray |
| Red | Yellow | Blue | Teal |
| Lime | Aqua | Fuchsia | Silver |
På färgsidan finns en större tabell med fler färger.
|
Den här texten fortsätter lite längre ner i samma spalt.
Med hjälp av tabeller kan man lätt få två spalter.
Den möjligheten används mycket.
Den här spalten har dessutom fått en egen färg. |
Det här är spalten
till höger.
Den här spalten har en annan färg än den vänstra spalten. |
Registret i denna kursen har gjorts med hjälp av några attribut som fungerar enbart i Internet Explorer 3.0. Kolumnerna delas in i grupper och för varje grupp kan man ange om innehållet skall ligga till vänster, centrerat eller till höger i cellerna. COLGROUP ALIGN=LEFT SPAN=4 betyder att de fyra mapparna Mapp 1-4 tillhör samma kolumngrupp. I denna kolumngrupp placeras innehållet alltid till vänster. Mapp 11 och 31 tillhör en annan kolumngrupp. Tabellen ges ett huvud med THEAD och en kropp med TBODY. En tabell kan ha flera kroppar och dessutom en fot TFOOT. Tabellen har ljus bakgrundsfärg och översta raden är grön. Den yttre ramen (frame) finns bara till vänster och höger pga FRAME=VSIDES. De inre ramarna (rules) visas enbart avskiljningen mellan huvud THEAD och kropp TBODY samt mellan kolumngrupper med hjälp av RULES=GROUPS. GROUPS kallades tidigare BASIC. De inre ramarna har röd färg med en särskild skugga med hjälp av BORDERCOLORDARK=#FF0000.
Möjligheten att bestämma ALIGN=RIGHT för en kolumn eller en kolumngrupp är en välkommen nyhet. När man t.ex. skall presentera en lång resultattabell där namnen skall var vänsterjusterade och resultaten högerjusterade så har man tidigare varit tvungen att för varje cell ange att den skall vara högerjusterad. Om man ofta presenterar långa listor så är det ju väldigt jobbigt och tidskrävande. Såsom sagts ovan saknas dock fortfarande möjlighet att använda decimaltabbbar. De nya möjligheterna har utnyttjats i tabellen nedan med hjälp av COLGROUP ALIGN=LEFT för första kolumnen och COLGROUP ALIGH=RIGHT SPAN=2 för kolumn två och tre. Här gäller FRAME=void dvs inga yttre ramar visas och RULES=cols dvs enbart inre ramar mellan kolumnerna visas.Med BACKGROUND="jeweled.gif" har tabellen i stället för en bakgrundsfärg fått en egen bakgrund med hjälp av en bildfil precis såsom gäller för en hel Web-sida.
| Spelare | Poäng | Totalpoäng |
| Per Larsson | 456 | 12987 |
| Gösta Larsson | 344 | 10978 |
| Fredrik Svensson | 37 | 8672 |
| Bengt Fransson | 1207 | 7891 |
| Lars Pettersson | 99 | 678 |
| Jan Sist | 5 | 45 |

Spara om registret som allasid2.htm (Namnet allasid1.htm är redan upptaget för registret utan tabeller). Den yttre ramen syns dåligt. Testa därefter genom att ändra till BORDERCOLORLIGHT eller bara BORDERCOLOR och se vilken skillnaden är. Undersök om de bllir någon skillnad med andra bakgrundsfärger. Ändra också till FRAME=HSIDES som ger en ram längst upp och längst ner och med RULES=COLS som avgränsar alla kolumnet eller RULES=ROWS som avgränsar raderna.
Gå gärna också till tabellsidan. Där finns fler exempel på tabeller som enbart fungerar i Internet Explorer 3.0. Spara om sidan som tabelsi2.htm och experimentera med att ändra i tabellerna.
På Internet kan man från Microsoft hämta en sida visande alla de nya element och attribut som stöds av Internet Explorer 3.0. Man kan också hämta "The HTML3 Table Model" som är ett förslag till hur tabeller skall se ut i HTML3.
Om du har Internet Utforskaren 2.0 eller Internet Explorer 2.0 eller 3.0 så spara om den här sidan som sidan14a.htm. Experimentera sedan med att ändra på den scrollande rubriken. Lägg också in en egen scrollande text. Om du har någon ljudfil så ändra bakgrundsljudet till din egen fil. Testa också med att ändra så att bakgrunden flyttas genom att ta bort BGPROPERTIES=FIXED. Ändra också på färgerna i tabellens olika celler. Ta bort ALIGN=RIGHT för tabellen. Om du har en videofilm så bädda in den på sidan. Det kanske finns någon film på din dator utan att du har tänkt på det. Det finns också många filmer att hämta på Internet. Ändra också på spalternas bakgrundsfärger dvs på tabellcellernas bakgrundsfärger. Lägg i resultattabellen till en kolumn med ytterligare resultat från näst sista tävlingen. Ändra COLGROUP ALIGN=RIGHT SPAN=2 till COLGROUP ALIGN=RIGHT SPAN=3.
Innan du går vidare kanske du vill veta hur ljud och videofilmer kan bäddas in i en Netscape Atlas 3.0-sida .
Normalt fungerar det så att det program som fordras för att göra en plug-in-fil kostar pengar medan det program som behövs för att man skall kunna öppna filen "inne i" Web-läsaren är gratis.
Ett problem blir huruvida den som har hittat dokumentet verkligen har skaffat sig just det plug-inprogram som krävs. Särskilt problematiskt blir det ju om det kommer att finnas mängder av plug-ins. Några av alla plug-inprogrammen kommer förmodligen att bli standardprogram som de flesta kommer att installera. Två program som kanske blir sådana standardprogram är Shockwave och Acrobat Amber Reader.
En pdf-fil har hittills haft mycket större möjligheter att visa layoutmässigt snygga sidor och komplicerad grafik än en html-fil. Vanligen går också konverteringen av en avancerad sida mycket snabbare och smidigare än konverteringen för html-filer. För konvertering av postscriptfiler behövs programmet Adobe Pro.
En pdf-fil är ofta mycket komprimerad. T.ex. blev en Word-fil på 1000 Kb endst 150 Kb efter "utskrift" till en pdf-fil.
Adobe Acrobat Amber Reader tillåter att man läser delar av en pdf-fil medan den laddas in. Detta plugin-progam finns för Windows 95, Windows NT, Windows 3.1 och MacIntosh. Om man inte har plug-inprogrammet kan man skaffa sig gratisprogrammet Acrobat Reader 2.1 som finns för Windows, MacIntosh och UNIX. Man kan med hjälp av detta program, istället för att titta på filen direkt när man är uppkopplad, ladda ner filen och titta på den i den lokala datorn.
Jag arbetar som lärare på ett gymnasium. Där har vi både PC- och Macdatorer med helt olika inriktningar och med helt olika program installerade. Jag kan emellertid lätt göra en Power Point demonstration in en PC dator, skriva ut den till en pdf-fil och sedan visa den i en MacIntoshsal. Acrobat Reader kan vara ett komplement till html-filerna i ett Intranet dvs ett lokalt nätverk som använder Web-sidor för intern information. Där kan man komplettera med att tillhandahålla krångliga och omfattande dokument som pdf-filer. Särskilt gäller det om många som använder olika program också lägger upp information. De som publicerar pdf-filer behöver i stort sett kunna "skriva ut" sitt dokument och användarna behöver bara kunna använda en Web-läsare och programmet Acrobat Reader vilket är mycket lätt att lära sig.
Acrobat Reader är inte det enda plattformsoberoende programmet. Det finns minst 3 konkurrenter varav Envoy är det enda idag med en plug-inversion. Envoy kräver mindre minne än Acrobat Amber Reader och förefaller också att var ett bra program. De andra konkurrenterna är Replica och Common Ground.
Om du har skaffat dig plug-inprogrammet Adobe Acrobat Amber Reader så har du möjlighet att nu direkt få se lite information om HTML presenterat i en pdf-fil. Denna pdf-fil fick jag genom att "skriva ut" den Power-Pointfil som nämns nedan till en pdf-fil. Om du inte har plug-in versionen men dock har Adobe Acrobat Reader så kan du naturligtvis också öppna filen "omhtml.pdf" där. Filen ligger i huvudmappen "htmlkurs".
Bästa sättet att studera vilka plug-ins som finns är att gå till Netscapes egen sida med länkar till plug-ins. Det finns en länk till denna sidan från länksidan.
Om du har Windows 95 och har skaffat dig plug-inprogrammet för
Power Point så har du möjlighet att
få se lite information om
HTML presenterat i en Power Point-fil.
Det är den filen som jag "skrev ut" till pdf-filen som nämns ovan.
Om du har programmet Power Point 4.0 eller senare för Windows så går
det naturligtvis också att öppna filen "omhtml.ppt" direkt där.
Filen ligger i huvudmappen "htmlkurs".
Ett exempel på EMBED och på
användning av plug-inprogrammet ASAP Web-Show
En del av plug-inprogrammen erbjuder på sina Web-sidor besökaren att
testa programmet som behövs för att göra en fil som fungerar i
plugin-programmet. Så är det med presentationsprogrammet
ASAP Web Show. I en Web-sida med en kort
presentation om Svenska Luffarschackförbundet har
jag "bäddat in"
visningen av filen "lsinfoj6.asp" i Netscape med Netscapes
element EMBED.
Studera gärna koden. AUTOPLAY="TRUE" betyder att programmet omedelbart
sätter igång med ett bildspel när man har hämtat sidan.
Man kan fråga sig varför jag inte har gjort absoluta länkar till sidor på Internet på varje sida i den här kursen. Det hade ju varit mer användarvänligt att få en referens direkt om man till exempel vill läsa vidare eller hämta något program. Ja, det är ju t.o.m. så som det är tänkt att Web-sidor ska fungera.
Problemet är emellertid att alla sådana länkar måste uppdateras hela tiden eftersom sidor tyvärr hela tiden flyttas till andra URL-adresser. Därför har jag valt att inom kursen i stort sett enbart använda relativa länkar till sidorna inom kursen. På länksidan finns sedan alla länkar till alla sidor som kan nås över Internet. Jag har tänkt att uppdatera denna sidan ofta dels gällande sådant som har flyttats eller tagits bort och dels med nya länkar eftersom det hela tiden dyker upp ny och intressant information.
På länksidan i kursen finns en länk till uppdateringarna som finns att hämta och spara på Internet. Det finns från länksidan också en länk till en sida med uppdateringar av eventuella felaktigheter som har hittats i den här kursen samt naturligtvis en länk till en sida med upplysningar om nya versioner av den här kursen. För att det skall bli enkelt att komplettera med uppdateringar finns redan i registret länkar till en uppdateringssida som kallas sidan 16. Denna sidan 16 som i ursprungsversionen inte innehåller någon ny information finns i huvudmappen.
Den här kursen har bara varit en start innehållande en del enkla exempel för att lättare kunna studera HTML-koder. Kursen har inte innehållit några sidor med snygg och välkomponerad design. Sådana exempel hittar man naturligtvis bäst på Internet. Många av de Web-sidor som det finns länkar till på länksidan används av massor av människor varje dag. Dessa sidor är därför utmärkta som exempel på hur Web-sidor är uppbyggda i verkligheten idag. Den sista övningen i kursen är därför att noga studera HTML-koden i minst 10 av de sidor som det finns länkar till på länksidan. Det går att spara en Web-sida på sin egen hårdisk eller diskett för att studera den noggrannare senare. Emellertid sparar man då inte bilderna som syns på sidan. De måste sparas separat. I vissa program kan man klicka på en bild med höger musknapp och sedan välja att spara den. Det går också att se i HTML-koden var bildfilen heter och finns.
Därmed är kursen slut och jag hoppas att du genom kursen har fått en start i ditt arbete med att i framtiden lägga upp egna Web-sidor på Internet.
Gå nu till länksidan.
Jönköping i april 1996
Tommy Maltell
Länk till registret.
Man brukar skilja mellan
Freeware - program som man kan använda fritt
utan att behöva betala något för men författaren behåller normalt upphovsrätten till programmet.
Shareware - program som man fritt kan testa under vanligtvis 30 dagar och som man självmant ska betala för om man sedan vill fortsätta att använda programmet.
Public Domain - Programvara som skänkts till allmänheten.
Paul Lotus som har gjort HTML-Editorn Web Thing har infört ett nytt begrepp
Careware - programmet betalas med att man en dag i sitt liv lever som om det vore den sista.
Innan ett program är färdigt testas det i olika versioner. Det är vanligt att sådana testversioner erbjuds för nerladdning gratis på Internet. Ibland kan man t.o.m. vinna ett pris om man kan hitta s.k. buggar dvs fel i dessa testversioner. En "alfa-version" är en tidig och ej färdig version av ett program. En "beta-version" är också en version som inte är riktigt färdig men i princip har man i en "beta-version" kommit lite längre på vägen till den slutliga produkten. Ett program kan erbjudas i flera beta-versioner.
Använder du Windows? Besök då Tucows sidor och läs noga om alla program som finns att hämta. På länksidan finns länkar till Tucows sidor och särskilda länkar till sidor med upplysningar om Web-läsare och HTML-Editorer. Där finns också länkar till andra sidor med information om Web-läsare och HTML-Editorer.
Det finns en del HTML-editorer som bygger på att man inte ser koderna när man ändrar på dem. Dessa brukar kallas WYSIWYG-editorer dvs What You See It Was You Get eller Vad Du Ser Är Vad Du Får. Sådana editorer är på frammarsch och en del är riktigt bra. I en del WYSIWYG-editorer kan man inte manuellt ändra på koderna. En nackdel med sådana program är att det blir väldigt besvärligt om editorn inte klarar en viss kod.
En annan nackdel med WYSIWYG-editorer är att de gärna vill ändra på koder som man inte själv hade tänkt ändra på. Jag har varit med om att centrering med hjälp av CENTER som fungerar i Netscape 1.1 och Internet Explorer har bytts ut till centrering med hjälp av DIV ALIGN=CENTER som inte fungerar i ovannämnda program. Jag har också varit med om att H1 för rubriken har bytts ut mot FONT.
I framtiden kommer man nog att använda en kombination. Sådant som går snabbare att göra i en WYSIWYG-editor eller med hjälp av ett konverterinsverktyg gör man där och sedan kompletterar man i en editor där man själv kan arbeta med koderna.
Några omtalade editorer för Windows 3.1 är
Det finns såsom nämnts ovan mängder av editorer och det kommer nya hela tiden. Bästa informationen om dessa finns att läsa direkt på Internet. På länksidan finns länkar till platser på Internet med mycket bra information om och utvärderingar av olika HTML-Editorer och Web-läsare. Om du har Windows i någon version så kan du t.ex. läsa på Tucows sidor.
Själv har jag mycket använt Web Edit. Programmet finns också på svenska och Ken Nesbitt har startat en egen diskussionsgrupp för användare av detta program.
Jag har själv testat lite hur de olika sidorna fungerar i olika Web-läsare. Framför allt har jag testat i olika versioner av Netscape och Internet Explorer. Generellt kan man säga att nyare versioner som är betaversioner ofta fungerar bra och naturligvis fungerar de ofta bra när det gäller de nyheter som de erbjuder. Emellertid fungerar ibland inte sådant som fungerar i en tidigare färdig version. Detta förhållande beror naturligvis på att det just är betaversioner som inte är färdigtestade.
Tabeller fungerar ej i alla Web-läsare. Fr.o.m. Netscape 1.1 och Internet Explorer 2.0 så fungerar tabeller. Det är inte så roligt att att gå igenom den här kursen utan att kunna se tabellerna. Tabeller är idag mycket använda och många sidor på Internet är uppbyggda just med hjälp av tabeller. Bildspelet på sidan 11 fungerar ej i Netscape 1.0 men väl i 1.1. Om man har tillgång till Netscape 2.0 så kan man se de flesta sidorna i kursen, men sidan 14 kan bäst ses med hjälp av Internet Explorer 2.0. Om man skall kunna se allt i kursen, vilket naturligtvis inte är nödvändigt, så måste man ha tillgång till både Netscape Atlas 3.0 och Internet Explorer 3.0. Man måste också ha tillgång till några plug-in program.
Länk till registret.
Nedan följer en lista på flertalet element i HTML. Ibland nämns också ett attribut till elementet. När detta skrivs är enbart HTML0-, HTML1- och HTML2-elementen standard. En del av HTML3-elementen används emellertid redan flitigt på många sidor. Likaså används mycket de tillägg som kan användas i Web-läsaren Netscape 1.1 och 2.0. Även Web-läsaren Internet Explorer som från början enbart fanns för Windows 95 men som nu även finns för MacIntosh och Windows 3.1 har egna tillägg till standardelementen. Eftersom Netscape när detta skrivs enligt undersökningar används av 60% av alla användare så vågar många göra sidor som använder Netscapes tillägg även om inte alla då kan se dessa sidor på ett korrekt sätt.
Alla elementen nedan tas inte upp i den här kursen. I listan nedan framgår vilka element som tas upp och på vilken sida som man hittar informationen. Länken går till den plats på denna sida där man kan börja läsa om elementet ifråga. Mer information om alla elementnamn och namn på attribut samt definitioner av dessa kan man få på en mängd sidor på Internet. På länksidan finns länkar till sådana sidor.
Länkar till rubrikerna nedan:
HTML0 A HREF Anchor - Startsidan A NAME Anchor - Startsidan ADDRESS Address BASE Base BLOCKQUOTE Block Quote - Sidan 4 BODY Body - Startsidan BR Line Break - Startsidan DD Definition Item - Sidan 4 DIR Directory List DL Definition List - Sidan 4 DT Definition Title - Sidan 4 H Headings - Sidan 2 HEAD Head - Startsidan HR Horizontal Rule - Sidan 3 HTML HTML - Startsidan IMG SRC Image - Sidan 3 ISINDEX Is Index LI List Item - Sidan 2 LINK Link MENU Menu List META Meta - Sidan 11 NEXTID Next ID OL Ordered List - Sidan 2 P Paragraph - Startsidan PRE Preformatted - Sidan 4 och Sidan 5 TITLE Title - Startsidan UL UnOrdered List - Sidan 2 !-- -- Comment - Sidan 3 !DOCTYPE Document Type HTML1 BOLD Bold - Sidan 4 CITE Citation - Sidan 4 CODE Code - Sidan 4 EM Emphasis - Sidan 4 I Italic - Sidan 4 KBD Keyboard - Sidan 4 SAMP Sample - Sidan 4 STRONG Strong Emphasis - Sidan 4 TT Typewriter Text - Sidan 4 VAR Variable - Sidan 4 HTML2 FORM Form - Sidan 10 INPUT Input - Sidan 10 OPTION Option - Sidan 10 P Paragraph - Startsidan SELECT Select - Sidan 10 TEXTAREA Text Area - Sidan 10 HTML3 ABBREV Abbreviation ACRONYM Acronym ARG Argument BYLINE Byline CAPTION Table Caption - Sidan 5 DFN Defining Instance DIV Division FIG Figure LIT Literal PERSON Person Q Inline Quote RANGE Range S Strikethrough SPOT Spot STYLE Style SUB Subscript - Sidan 13 SUP Superscript - Sidan 13 TAB Tab TABLE Table - Sidan 5 och Tabellsidan TH Table Header - Sidan 5 och Tabellsidan TD Table Data - Sidan 5 och Tabellsidan TR Table Row - Sidan 5 och Tabellsidan U Underline NETSCAPE 1.1 BASEFONT Base Font - Sidan 7 BLINK Blink - Sidan 9 CENTER Center - Sidan 9 FONT Font - Sidan 7 NOBR No Break WBR Word Break NETSCAPE 2.0 APPLET Applet EMBED Embed - Sidan 14e och Sidan 15 FRAME Frame - Sidan 12 och Sidan med frames FRAMESET Frame Set - Sidan 12 och Sidan med frames MAP Client Side Mapping - Sidan 13 NOFRAMES No Frames - Sidan 12 och Sidan med frames PARAM Param INTERNET EXPLORER 2.0 (INTERNETUTFORSKAREN 2.0) BGSOUND Background Sound - Sidan 14 MARQUEE Marquee - Sidan 14 INTERNET EXPLORER 3.0 ALIAS Alias OBJECT Object - Sidan 15 PARAM Param
På den här sidan har följande HTML-koder använts: HTML, HEAD, TITLE, BODY, H1, P, BR, A HREF, A NAME, PRE, DIR COMPACT, I.
Tillbaks till sidan 6.
Länk till registret.
Praktisk snabbkurs i HTML. Version 96.4 - April-96.
© 1996 Tommy Maltell